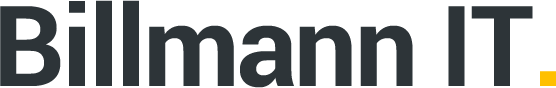
Sticky Session Controller for Kubernetes
How to implement a sticky session controller for kubernetes with .net6 and YARP.
In this post I want to show an implemention of a sticky session controller for kubernetes in .net6. Some ingress controller for kubernetes support sticky session handling, like Traefik. The provided solution for Traefik is based on cookies. But what if a client can not handle cookies? Or a more complex strategy is needed to find the right instance of a pod?
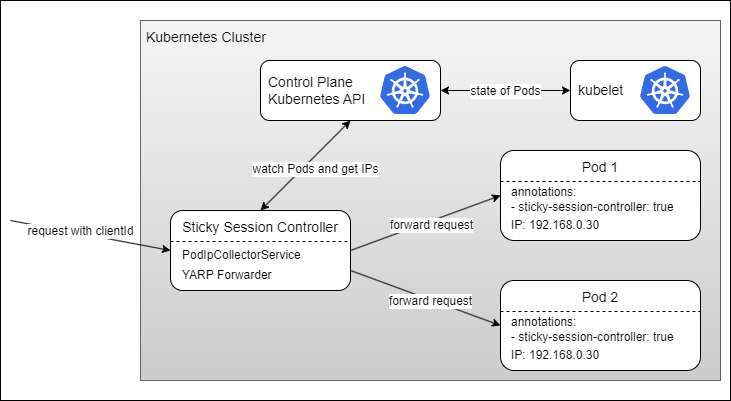
Change database connection based on path to support multitenancy
How to change the database connection string in the DbContext of an ASP.NET Core application based on the path.
In this post I want to show an implemention of a lightweight multitenancy solution with ef core. The solution will use a database per tenant and the database connection is set up on every request based on the path. The first part of the path is the tenant id and is used as the database name.
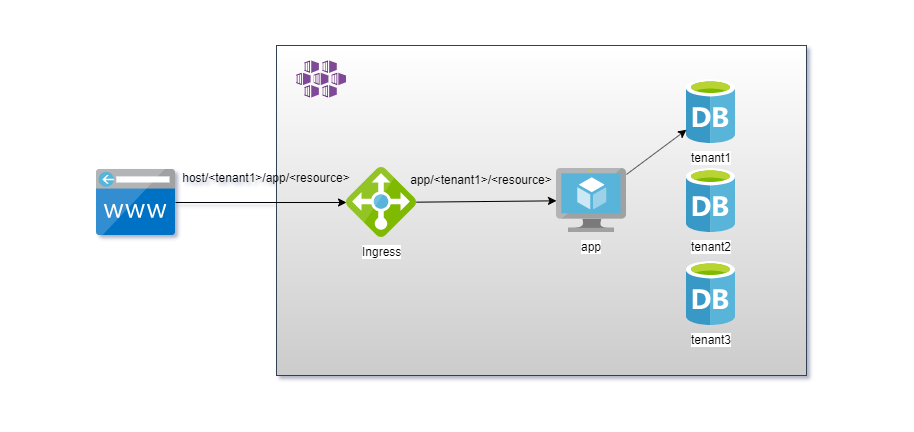
Setup MicroK8s
How to build a developer kubernetes setup with MicroK8s
I needed a test kubernetes cluster to deploy my applications during the development. I have a Intel NUC which is perfect as small server and installed Ubuntu Server 19.10 and at the end of the installation the setup asked if I want to install MicroK8s.
As I have only installed a full featured kubernetes cluster on linux and on Windows I am using Docker Desktop for Windows with Kubernetes, I thought I give it a try.
It took a little while, but I ended up with a nice little kubernetes running which is perfect for my needs.
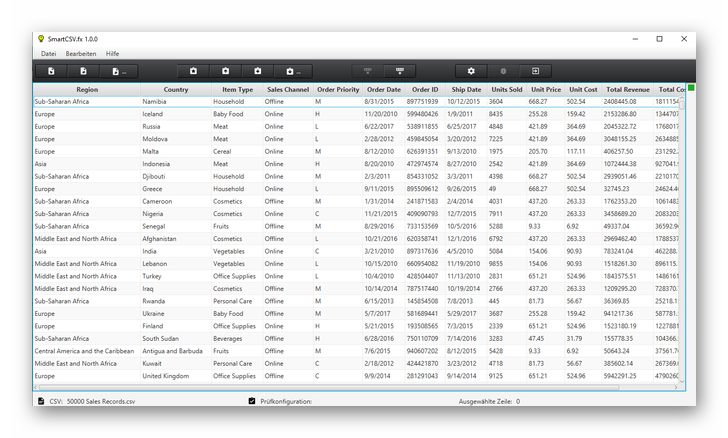
SmartCSV.fx Version 1.0.0
Version 1.0.0 released!
After a long time of inactivity, I managed to release version 1.0.0 A former colleague asked me for a feature for SmartCSV.fx. He needed the ability to set the encoding. I was about to program it, when I saw that I had received a PullRequest that solved the problem. This motivated me to write two of the outstanding issues on the way to release 1.0.0. SmartCSV.fx now supports changing the order of columns using drag’n’drop and I created an official logo.
Develop With Containers
Develop containerized applications
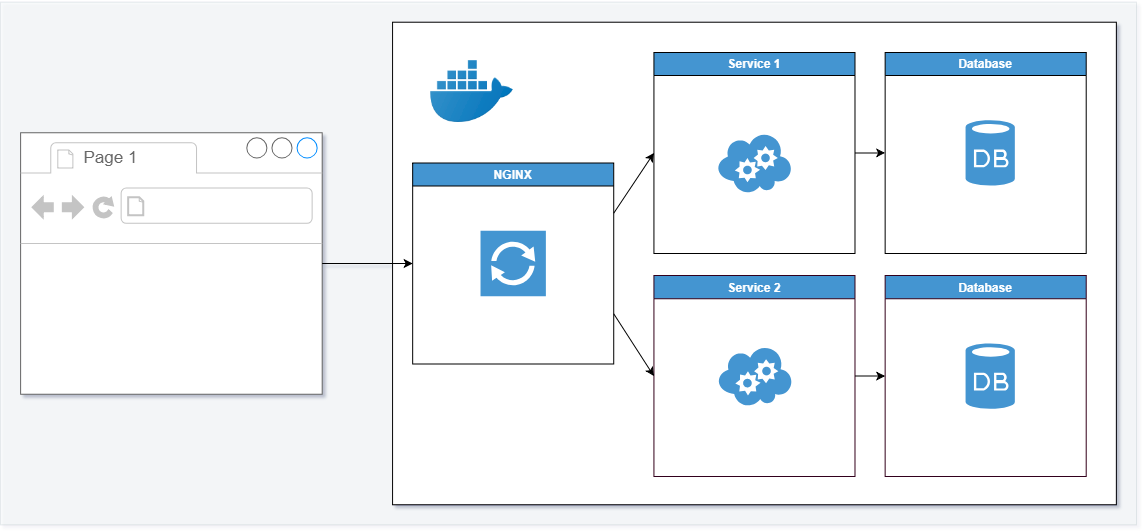
When using docker for developing a microsoervice architecture, than the easiest way to let them run on a development machine is by putting all pieces into docker containers and let the debugger debug into the docker container.
This can slow down your development process as a change in the application can result in a compile, build image, start container process. And the classic way of comiple and run in the IDE tend to be a lot faster.
So I came up with a solution that our nginx reverse proxy does not send the request to the containers, that I am working on, but to the host. And all containers I am not working on are running as containers.
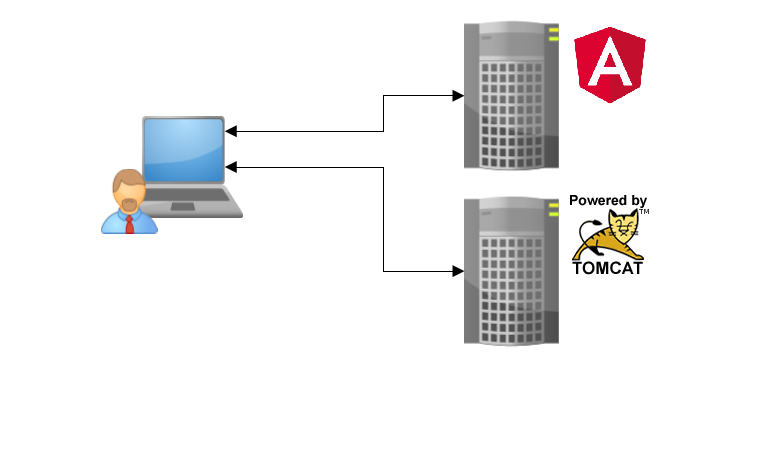
In my example, I have a simple .NET core REST-API as backend server I am working on, an Angular application as frontend I am working on and another backend service which is just used as it is.
Configure URL from server before http-request in Angular
For an angular application which is deployed inhouse to several customers, the application has to figure out, where the backend server exists.
Setting the url in the environment was not useful, as each customer needs his own url and this would end up in big build scripts.
Also the customer could not reorganize the server names on his own, without breaking the application if he chooses to change the server name.
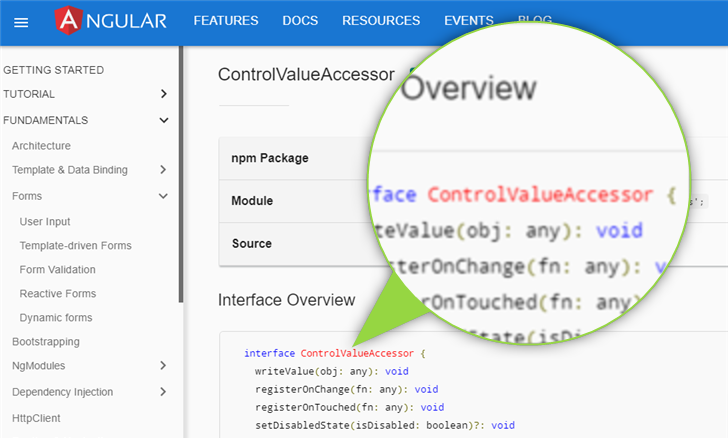
Angular ControlValueAccessor by example
The ControlValueAccessor is Angulars interface to interact with a form control.
At sLAB we currently develop an angular client for the sMOTIVE product. We wanted to extend some form controls with own behavior and had some issues with the ControlValueAccessor.
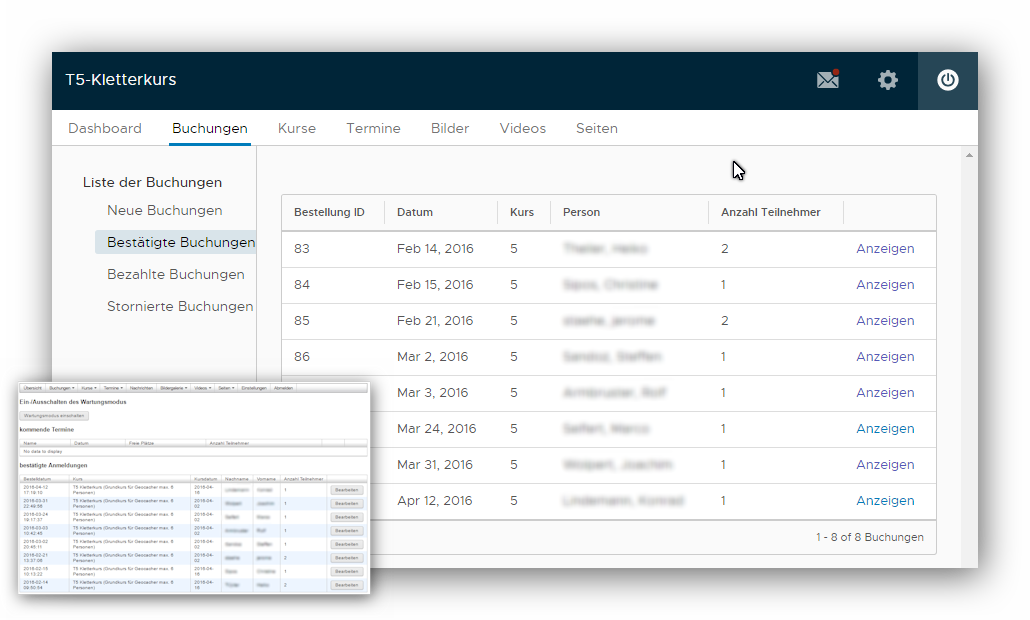
Migrating climbing course website to Angular
Introducing Angular 2 as Backend SPA for a climbing course website.
As my company decides to evaluate Angular 2 as our new framework to build our web application, I thought it would be a good experience to migrate one of my own projects to Angular 2.
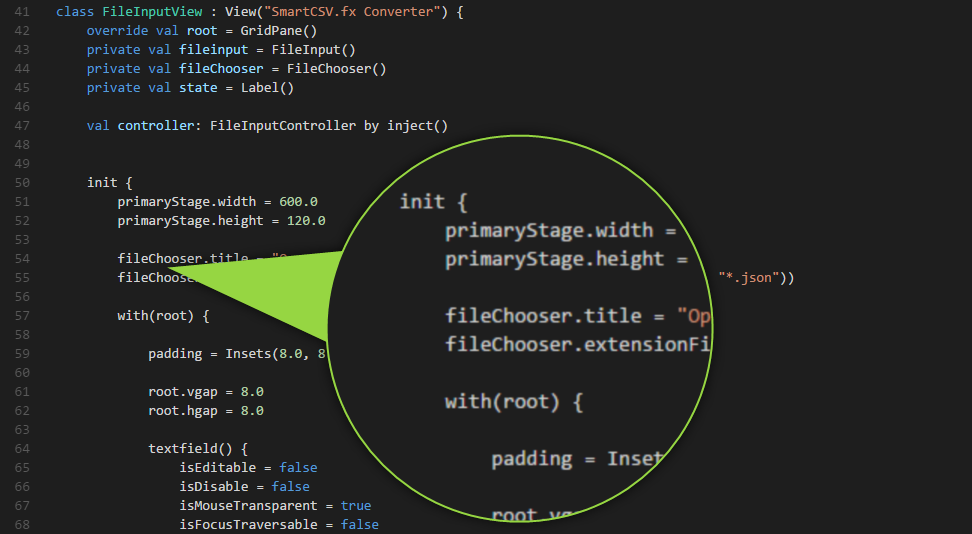
Kotlin and TornadoFX
Converter for the old validation configuration written in Kotlin.
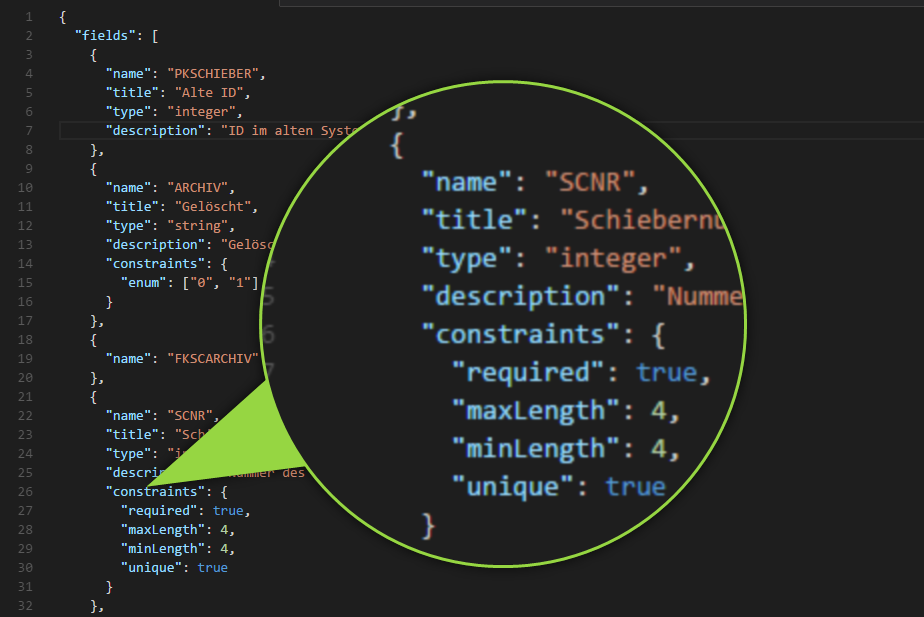
As I have changed the JSON for configure the SmartCSV.fx from my own Schema to JSON Table Schema, I had to provide a converter for existing configurations.
I wanted to write less code than I typically do in Java and learn something new. Therefor I started a new project in Kotlin a programming language invented by JetBrains, the people behind the excellent IntelliJ IDEA IDE.
SmartCSV.fx version 0.9
SmartCSV.fx officially supports the JSON Table Schema
The newest version of SmartCSV.fx has some major changes. The most important one is the support of the JSON Table Schema from the Open Knowledge Foundation.
- Page 1 of 3
- s